Power Automate for Desktop: 実践テクニック
Power Automate for Desktopを使い始めてそれなりになり、仕事では毎日使っています。
これまでいくつもフローを作ってきたので、そのノウハウでも書いてみようかと思います。
ページが読み込まれるまで待機しない
Power Automate for Desktopを使い始めた際に、Webを操作できるのはいいんだけれど、これって、人と速さが変わらないのでは? と思っていました。
しかしこれは、アクションの「ページが読み込まれるまで待機します」がデフォルトで有効であることが原因でした。(色々なアクションに存在しています)
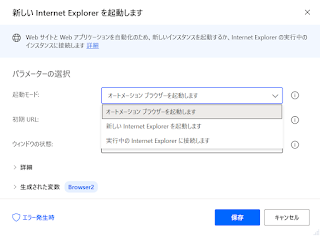
 |
| 待機しますをオフにします |
このオプションをオフにしたところ、劇的ビフォーアフターで高速になりました。
コンテンツを待機する
上のように読み込みを待機しないと、次のアクションに即、進んでしまうので、必要とする要素が表示されていなくてエラーになる場合があります。
そのため、これをオフにする場合には、適宜「Webページのコンテンツを待機」アクションを使って操作に必要な要素が表示されるのを待つ必要があります。
これを使えば、ページの読み込みを待機する必要がなく、むしろ安定するくらいです。
コンテンツの待機は、Webページだけでなく、通常のアプリケーションに対しても有効です。データベースの検索など、処理がかかるものは待機してあげないとうまくいきません。
ここをWaitアクションを使って数秒待つと、常にその秒数遅延するし、その秒数で処理が完了するとは限らないので、基本的にはWaitは使うべきではないと思っています。Waitは最後の手段です。
Waitしてみる
要素が表示されてクリックしても動作しないWebページがありました。
人間が操作すればもちろん動作します。
そこで、要素が表示されてから1秒待ってクリックしたら動作しました。
ページが表示された後にWebページ内でJavaScriptでも走っていて準備ができていなかったのでは、と思っています。
ページの準備ができたかどうかを知るすべは思いつかなかったので、やむを得ずWaitしています。
Waitしてみる2
これまで問題なく動作していたアプリが、Power Automate for Desktopをアップデートしてからか、正しく動作しなくなりました。
具体的には、検索条件を入力し、即検索ボタンを押すと、検索が行われたのちに、検索結果のウィンドウが閉じてしまうという問題です。
そこで、検索ボタンを押すタイミングを 0.5 秒遅らせたところ改善しました。
おそらく、即座にボタンを押すとアプリケーション内部の処理が完了せず、新しいイベントに対応できずに誤動作してしまうのでしょう。
Power Automate for Desktopのバージョンアップにより、ボタンを押すタイミングが早まったのかもしれません。
セレクターの制限を緩める
UI要素の追加を行い、ボタンを押しても反応しない場合があります。
これはUI要素の制限が厳しすぎるために起こっている場合があります。
私の場合は、銀行の電子証明書選択画面などで引っ掛かり、タイトルの制限を外して対処する場合や、電子証明書の番号まで書かれているのを削除して、演算子を「と等しい」ではなく「次の値で開始」に変更するなどして制限を緩和しています。
以前は「キーの送信」を使ってキーボードナビゲーションにより逃げていましたが、キーの送信は操作相手の状況がわからず、無条件に送ってしまうので、サイトやアプリの構造が変わった時に思わぬ動作をする恐れがあります。UI要素を指定して操作した方が確実な操作ができると思っています。
最近はキーの送信先にUI要素を指定することもできるようになったので、その場合には問題ないかもしれませんが。
セレクターって何?という方は、ASAHI Accounting Robot研究所の次の本をご一読されることをお勧めします。セレクターの基本や変数による代替方法まで書かれていたと記憶しています。
はじめてのPower Automate Desktop―無料&ノーコードRPAではじめる業務自動化
セレクターの制限を締(し)める
業務用アプリケーションのUI要素からテキストを取得しようとしたところ、時間がかかりました。
UI要素を見てみたところ、一番上のセレクターのチェックが外れていました。もしやこれが外れている結果、他の要素を探し回って時間がかかっているのでは、と思い、チェックを入れてみました。
その結果、劇的に速くなりました。
セレクターを完全に指定することにより、検索の時間を省いて速くできることがあるという例でした。
セレクターの条件に変数を指定する
UI要素のセレクターの中には、その都度条件が異なるものがあります。
例えば、id="2022-11-20" などと日付が使われている場合です。
これでは、翌日起動したらもう要素が見つかりませんとなってしまいます。
そのため、id="%uDate%" のように条件部分を変数化して、フロー内で設定して対処します。
先日処理したのは銀行の振込で、複数の振込先の金額テキストフィールドを指定するのにインデックスを合成して対処しました。id="%uIndex%" みたいな感じです。
こうすることにより、Webページを読み取って、表の中に振込先が見つかったら、その順番を使ってインデックスを設定し、UI要素に金額を書き込む、という処理が可能になります。
そうでないと、決め打ちでこの取引先の時はこのUI要素と指定することになり、振込先が増減すると即破綻します。
2024-03-30 追記
UI要素をピッカーでキャプチャーする際に、「テキストに基づく取得」という方法が使えるようになっています。これを使うと比較的簡単に指定した条件で要素を選択できるようになります。
条件全体を変数化しないとだめな場合がある
2024-01-25 追記
上記の方法で Ordinal に数値もしくは数字を指定してみましたが、どうやってもうまくいきませんでした。
途方に暮れながら、それならばと式全体(:eq(5)など)をフローの中で定義して、それをテキストエディターを使って貼付したところ、うまくいきました。
 |
| これではうまく動作しませんでした |
| 上記設定した場合のセレクター |
 |
| テキストエディターで式全体を入力 NewVarには :eq(5) などが定義されている |
やり方が間違っているのかもしれませんが、とりあえずこれでしのいでいます。
ボタンでだめならリンクを試す
Webを操作する際に、ボダンを押すアクションではうまくいかなかったけれど、リンクをクリックするアクションでは動いたという事があります。
UIオートメーションの場合には、ボタンを押すが動作せず、「ウィンドウのUI要素をクリック」アクションで回避できたこともあります。
他の方法を試してみるのも一つです。
UI要素でだめなら画像でクリック
最後の手段として、「マウスとキーボード」グループにある「マウスを画像に異動」アクションを使ってクリックする場合もあります。
画像認識を使うと、モニターの解像度が違うと動作しなくなる場合があるので、できれば使いたくない方法ですが、UI要素が認識できなければ仕方がありません。
画像クリックのほかに、キーの送信により回避できる場合もありますが、タイミングがずれると不発に終わる場合があるのでできれば使いたくない方法です。バージョンアップにより、キーの送信先を選べるようになっているので、以前よりは安心して使えるようになりました。
セレクターは複数指定できる
Webページの中には、条件によって、表示されるセレクターが微妙に異なる場合があります。例えば検索結果によって、同じボタンが表示されているように見えても、セレクターは異なっている場合があります。
このような場合、条件を含むアクションを使って、UI要素によって動作を変えるという手もありますが、経験上はこちらを使うと時間がかかります。
回避策として、UI要素に複数のセレクターを追加するという方法があります。
右側のUI要素のペインからUI要素をダブルクリックして開き、「再キャプチャするセレクター」を使って、再度UI要素を取り込むことができます。
これで、いずれかのUI要素が存在すれば、次に進んだり、クリックしたりすることができます。
物理的な操作を試してみる
「Webページ内のテキストフィールドに入力する」のようなアクションは「物理的にキー入力を行ってテキストを入力」するのようなオプションを持っている場合があります。
このオプションを使用することにより入力がうまくいく場合があります。
「キーの送信」アクションにも「テキストをハードウェアキーとして送信します」という似たようなオプションがあります。
物理的な操作は万能ではない
2024-01-25 追記
Webサイトのテキストフィールドに文字を入力しようとしたところ、どうやっても正しく入力できませんでした。
AAA という既存の文字が入っているとすると、BBBを入れたいのに、実行結果はBBBA となってしまい、BBBに置換されません。
どうもこうもならなくて、試しに「物理的にキー入力を行ってテキストを入力」をオフにしたところ、なんと正常に置換されて入力できるようになりました。
物理的に…、は後から追加された機能で、文字通り物理的なキー入力をエミュレートするものなので、入力処理に時間はかかるけれど最も確実な方法だと思っていました。
まさかこんな結果になるとは。
一回フォーカスしてみる
ある業務ソフトを操作していたところ、「ウィンドウ内のテキストフィールドに入力する」アクションでテキストボックスに金額を入力する処理で、時折入力に失敗することがありました。
ある時、入力する前に「ウィンドウ内のテキストフィールドをフォーカス」アクションを使ってみたところ、その後は入力に失敗することが無くなりました。
その業務ソフトは、日付フィールドに20221011などと入力するとリアルタイムに2022/10/11と変換する処理などを持っていたので、金額フィールドに対してもなんらかの処理をしていた可能性があります。
それが、フォーカスをしたことにより事前に実行され、その後の金額入力の安定につながったものと思います。
レコーダーを使ってみる
UI要素の追加を使って要素を取得して、アクションに指定しても思ったように動かないことがあります。
例えば、みずほの来店予約ページでは、一見ドロップダウンリストのように見えるけれど、実はそうではないというものがあります。
このようにアクション指定でうまくいかないケースでは、レコーダーを使って記録してみるのも一つです。このケースの場合はレコーダー記録でうまくいきました。
私の場合は、自分でアクションとUI要素を指定した方がシンプルかつ確実なので、基本的にはレコーダーを使っていません。しかし、うまくいかない時には使ってみると状況を打開できることがあります。










コメント
コメントを投稿