Bloggerで他のサイトの記事等を引用する方法
GoogleのブログサービスBloggerで他のサイトの記事等を引用したい場合があります。単純にコピペしてしまうと著作権の問題が起きかねませんし、Googleの検索エンジンの判定にも影響があるかもしれません。
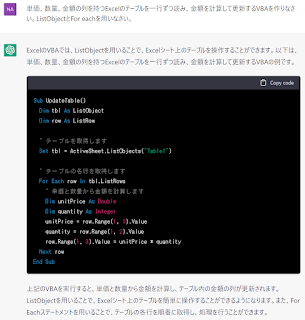
これで選択していた文章にはblockquoteのタグが追加され、見た目も変わるし、検索エンジンからも引用であることがわかります。
そこで、テーマをカスタマイズすることにしました。
「テーマ」を選択し「カスタマイズ」をクリックします。
引用方法
引用方法は簡単です。ほかのサイト等からコピペしてきた文章を選択して、上のメニューバーにある「″」のボタンを押すだけです。これで選択していた文章にはblockquoteのタグが追加され、見た目も変わるし、検索エンジンからも引用であることがわかります。
デザインの変更
しかし、Bloggerのデフォルトでプレビューしてみると、文字はやたら大きいしセンタリングされていて変です。そこで、テーマをカスタマイズすることにしました。
「テーマ」を選択し「カスタマイズ」をクリックします。
次のページに書かれているように、「詳細設定」「ページのテキスト」から「CSSを追加」を選択します。
ブログにカスタムCSSを追加する
次のコードを追加します。
blockquote{
font-size:medium;
text-align:left
}
意味はフォントサイズを通常にして、テキスト配置を左寄せにしているだけです。
以上の結果、表示は次のようにごく普通の引用になります。
ちなみに、h3{}の部分は見出しデザインの変更です。
h3{
border-left: 5px #777 solid;
font-size: 18px;
font-weight: bold;
margin: 5px 0;
padding: 5px 0 5px 10px;
}
次のコードを追加します。
blockquote{
font-size:medium;
text-align:left
}
意味はフォントサイズを通常にして、テキスト配置を左寄せにしているだけです。
以上の結果、表示は次のようにごく普通の引用になります。
ちなみに、h3{}の部分は見出しデザインの変更です。
h3{
border-left: 5px #777 solid;
font-size: 18px;
font-weight: bold;
margin: 5px 0;
padding: 5px 0 5px 10px;
}
左に、カラー777、幅5ピクセルの縦線を追加しています。









本ブログのタイトル「趣味はたぶん旅行です」の下にある「ホーム~IT等」の各項目横に表示され、ページが縮小して表示されているときも全画面で表示されているときも固定されているのは何故でしょうか。レイアウトでヘッダの下にカジェットを作成・移動してみましたが縦表示で横になりません。上記のCSSを追加したりしましたがうまくいきません。お手数ですがご教示をお願いしたいのですが。
返信削除残念ながら、どのように作ったのかは既に忘却の彼方です。ただ、現在の状態を「レイアウト」から見てみると、次のページで説明されている作成方法と変わらない気がします。ガジェットを新たに作るのではなく、既存のものを利用するともしかしたらうまくいくのかもしれません。
削除https://www.howtonote.jp/blogger/page/index2.html
なお、上記CSSはページレイアウトを調整するためのものではなく、引用の書式を調整するためのものです。ページガジェットには効果がないと思います。
削除ありがとうございます。タイトルにしたの各ページにリンクされているカジェットは何処を移動させたか小生もわかりませんが、うまく固定できました。ただスマホの画面で見ると一度他のページにリンクし表示された「タイトル下のカジェット」が左にずれ画面から切れます。
返信削除